現(xiàn)如今UI設計的新趨勢
現(xiàn)代用戶在使用產(chǎn)品中追求的不僅僅是功能。他們希望在數(shù)字世界中與品牌互動時獲得全新的令人興奮的體驗。為了滿足客戶的需求,企業(yè)創(chuàng)造了獨特的線上體驗,促進了與社區(qū)的情感聯(lián)系。這導致了移動應用和網(wǎng)站的出現(xiàn),其包羅萬象的UI內(nèi)容,凝聚了令人驚訝的布局、數(shù)字插圖、動態(tài)圖形、語音優(yōu)化搜索等等。
交互式用戶界面:情感在動效中實現(xiàn)

Fireart Studio網(wǎng)站動畫
UI設計中的移動應用和網(wǎng)站動畫已經(jīng)成為用戶最愛的東西。各個年齡段和各代人的用戶都喜歡觀看引人入勝的動畫故事,并與屏幕互動。在一些數(shù)字產(chǎn)品中,有趣的動畫英雄通過有用的視覺提示和解釋來協(xié)助用戶如何使用產(chǎn)品或服務。
這些品牌有助于與用戶建立信任,增加參與度。更不用說為客戶支持團隊帶來的寶貴利益,而客戶支持團隊通常會因與產(chǎn)品開發(fā)有關的消費者問題而超負荷工作。


動態(tài)網(wǎng)站背景、動感排版、動畫標識、動畫應用用戶入駐、動畫提供的視覺輔助–所有這些都可以將您的數(shù)字體驗變成一場刺激的冒險。
插畫:你講的故事對用戶很重要

插畫是另一種流行的數(shù)字趨勢,被不同行業(yè)的公司使用,包括Buffer、Pipedrive、Bolt等頂級品牌。就連巨頭谷歌也不斷與數(shù)字藝術家合作,為其產(chǎn)品和服務制作創(chuàng)意插畫。
插畫不僅是伴隨著故事的內(nèi)容。它本身就是一個故事。
插畫是不言而喻地講述你的品牌故事的方式。它傳遞了品牌的情緒和個性,讓客戶在參與這種數(shù)字體驗時,覺得自己成為了產(chǎn)品的一部分,而不僅僅是一個創(chuàng)收的算法。移動應用和網(wǎng)站UI設計中的數(shù)字插畫有助于與用戶建立情感紐帶,提高用戶的忠誠度。

微交互驅(qū)動宏觀參與
生活就在細節(jié)中。

它是由一些小瞬間組成的,這些小瞬間能讓我們記憶深刻,并創(chuàng)造出對事物、事件和……數(shù)字產(chǎn)品的整體印象。微交互是您為產(chǎn)品用戶體驗埋下一顆激動人心的種子,并將其成長為令人難忘的數(shù)字體驗的機會。由于幾乎看不見,它們?yōu)橛脩艚缑嬖O計增加了動態(tài)性、交互性和直觀性。
不要讓你的用戶在等待網(wǎng)頁加載時感到無聊。通過顯示有趣的上傳動畫與他們互動。你也可以用新鮮的動畫來娛樂人們。
通過設計pull-to-fresh微交互、標簽動畫、導航微交互等,讓您的用戶體驗的每一刻都感到甜蜜和愉悅。

黑暗模式

暗色UI是2020年最熱門的網(wǎng)頁設計趨勢之一。它也影響了移動應用的UI設計。黑暗模式被認為是最好的用戶體驗實踐之一,因為它可以最大限度地減少用戶的眼睛疲勞,并以高度舒適的眼睛滾動應用程序或網(wǎng)站。
它是優(yōu)雅而永恒的。黑色是一個永恒的經(jīng)典,在不同的生活情境下,它仍然具有相關性和時尚性。產(chǎn)品UI設計也不例外。
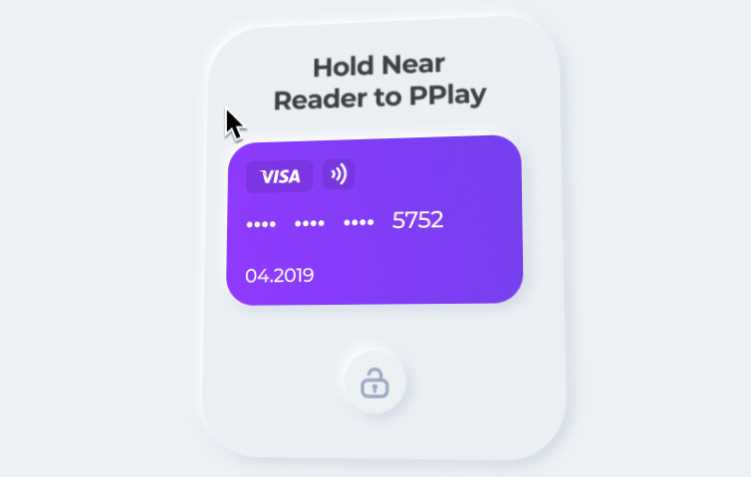
新擬態(tài):看起來比真實更真實

Neumorphism是對skeuomorphism的新演繹。最后一個意味著以現(xiàn)實的風格設計元素。按鈕、布局、燈光、卡片和其他UI組件看起來像現(xiàn)實生活中的物體。Neumorphism模仿現(xiàn)實,通過在扁平化的UI范式中加入物理元素和材質(zhì)設計,讓簡潔的界面變得生動起來。這種風格強調(diào)的不一定是現(xiàn)實世界和數(shù)字世界的對比或相似性,而是色彩光譜。

作為現(xiàn)實生活的反映,neumorphism將移動應用和網(wǎng)絡解決方案轉(zhuǎn)化為數(shù)字體驗,看起來就像我們周圍的一部分。
以上就是本期分享的內(nèi)容了,希望對各位小伙伴有所幫助~
轉(zhuǎn)載聲明:本文來源于網(wǎng)絡,不作任何商業(yè)用途
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

什么是重復構(gòu)成?

什么是ui交互設計?

成長帖丨不逼自己一把,怎么知道自己優(yōu)秀呢?...

深圳設計培訓機構(gòu)排名前十哪個家好?

深圳美工設計培訓班哪個專業(yè)?

深圳ui好的設計培訓機構(gòu)有嗎?

什么是UE交互設計師?

怎樣制作3D立體UI界面動畫

ui界面設計師培訓學費一般多少錢?