【UI設計】UI界面設計規范技巧總結 !
設計規范的共性
不同的規范雖然內容差別很大,但是對比一下它們的目錄,卻又很多相似之處,通常包含:布局、組件、配色、圖標、語言這五個部分。
組件里的分類無非是導航、菜單、表單、列表、表格、按鈕、彈出框諸如此類,我就不一一列出了。
設計規范有哪幾類?
總體看來,我發現這三類設計規范出現概率很高:
1、給產品經理看的
IOS和早些年的Android(現在已經統一改用Material Design)設計規范就屬于給產品經理看的,里面寫的東西大多圍繞如何選擇大的方向、哪種處理方式更加合理展開的,界面細節卻沒有詳細介紹。
這種規范適合用來做演講,內容不多,都很有道理,參雜這很多創新的功能。
而拿著它做設計卻很痛苦,因為它不告訴你如何才能達到理念中所勾勒的那個目標,圖標、尺寸、陪色、字體……很多東西都不明確。

2、給設計師看的
這種規范通常的好處是內容很豐富、圖例很多、建議比較詳細,能夠讓設計師以此為基礎發揮自己的創造力。
Material Design就屬于這一類,而且里面很多1:1的范例可以直接拿來做參考這點非常感人。
但這種規范也有不足之處。一是它缺乏針對具體場景的規則,常常把所有可能用到的元素都拿出來一一細說,然而卻不告訴你應該在什么場合使用什么。
二是容易理想化,因為做這種規范的人通常是純粹的設計師,所以里面很多設計想法未必有足夠的可實現性,或是一些創意未必經得過實踐的考驗。
Material Design里面很多看起來簡單的設計其實是很難實現的,例如用分辨率敏感的dp取代像素單位其實大部分情況下很難實現。

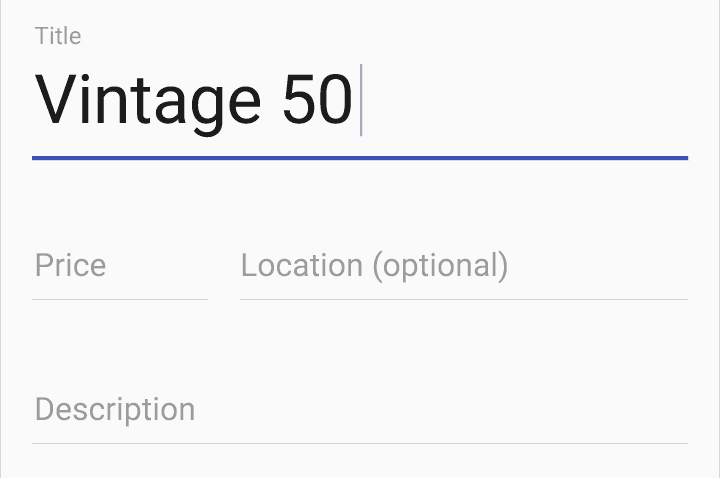
Material Design的文本框中,說明文字會變換位置和大小,排多了看起來會很亂。
3、給程序員看的
這類不太關心布局、交互、配色等細節,而是告訴讀者他們能做出什么東西,怎么做出那些東西。
這類規范筆我原本預想的要多很多,其中令我印象最深刻的是Windows Phone的設計規范。
程序員的隊友都稱贊Windows的設計規范有多好多好,只有我覺得用起來無比痛苦。
現在想來,Windows Phone的設計規范雖然稱之為設計規范,區別于Windows Phone的開發規范,但它完全是個教程序員如何實現各種界面的指南。
產品經理可能還可以用它來看看頁面類型,對設計師來說卻沒有太大幫助。
這種規范對于不需要設計師的場景還是非常有幫助的,比較相比前兩種,這種的可實現性非常高。

設計規范的選取
我認為上文提過的三種設計規范都很重要,且適用于不同的場合。
第一類給產品經理看的規范適合設計初期,確定理念、報告思路階段。
第二類給設計師看的規范適合在設計定型階段,這個時候界面具體長什么樣已經確定了,但是未來的實施過程還會帶來一些不確定因素。
第三類規范適用于開發階段,根據界面來規范代碼,能夠大大提升前段的開發效率。
設計規范的常見遺漏
由于第一類規范的內容要求不多,所以這里的遺漏主要針對后面兩類。

1、文本格式
設計師常過分專注于畫圖,而忘記了文字也應該有所規范。例如,日期可能的格式有很多。
例如“YYYY年MM月DD日”、“YYYY年M月D日”、“YYYY/MM/DD”等等。
再比如說單位,是用“大小:100M”、“大小:100兆”還是“大小(M):100”呢?
這些文本格式定義起來并不花時間,可是如果沒有規范的話,可能同一個東西在每個頁面的展示方式都不一樣,對用戶來說也挺煩的。
2、特殊狀態
做設計和做規范的區別是,做設計時,只有在知道某個東西有某個狀態時,才會去設計那個狀態;
做規范時,通常要假定所有數據和操作都有狀態,不同東西在不同地方的同類狀態最好能夠統一。
所有操作都可能失效,不管是按鈕、鏈接、輸入框、下拉菜單……什么情況在失效時顯示失效狀態,什么時候完全隱藏該操作,這些都是可以統一考慮設計的東西。
所有的操作都可能出錯,尤其是輸入框的出錯率極高。如果出錯了,如何告訴用戶哪里錯了?如何糾正?由此還可以聯想到,如何在一開始就避免用戶犯錯?
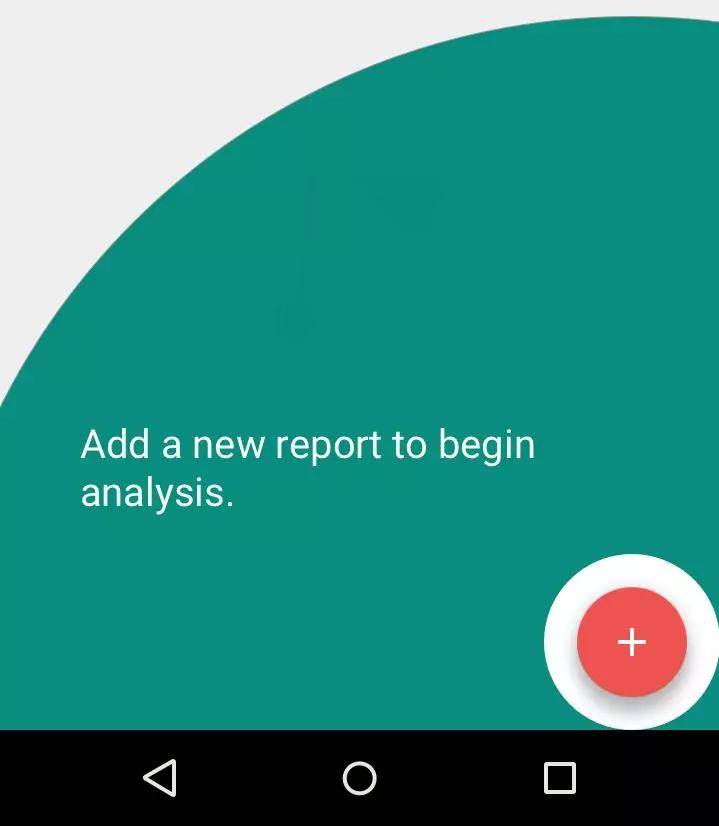
所有擺放數據的地方都有可能沒有內容,也許是列表為空,也許是字段為空。這種情況該如何明確又美觀地告訴用戶這里沒有內容不是網絡問題也不是系統問題?

△ 頁面沒有內容的顯示效果
所有內容都有可能出現異常,網絡不穩定、格式不支持、系統出錯等。這種狀況如何明確又美觀地告訴用戶可能是哪里出現問題,如何補救?
成功也需要有成功的狀態,有些時候頁面不止一項任務,第一項成功了,第二項失敗了,用戶走到第三項時不一定還記得第一項是成功的還是失敗的。
3、多級多選和過量
一個靈活的界面規范能夠應對大部分的內容變化。例如導航和菜單的項目數量和級數通常是不確定的,下拉選框也不一定只能勾選一項內容。
更靈活的情況還有,一篇文章可能長達數十屏,這時該自動識別文章內的標題并生成目錄,還是分頁展示?
4、使用指南
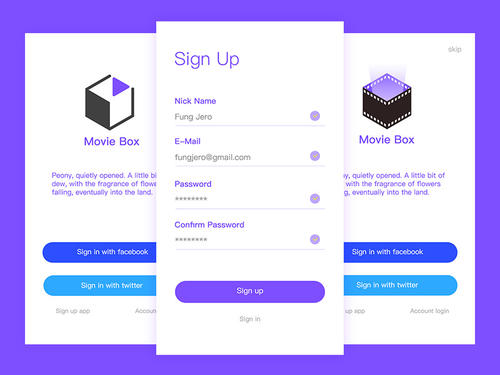
使用指南是設計過程中通常被拖到最后才想起來的東西,在規范里也常被忽視。其中最重要的是用戶首次使用時看到的操作指南。
這種操作指南可能不只在首頁出現,并且未來可能隨著設計的變更而變更,所以這種首次使用的操作指南是很有必要做成規范的。

△ 首次使用的操作指南
此外,使用過程中,在關鍵時候出現的操作提示也可以有規范。例如用戶進入一個新功能時,可能會出現該功能的介紹。
5、尺寸適配
響應式界面已經被說了這么多年了,而被明確放在規范里的,除了Material Design之外還真是很難找到了。
如果你想了解響應式界面,可以看我之前的文章《設計響應式界面該清楚哪些》。
響應式界面有很多分類和實現方式,不論是視覺、交互還是前段都有所涉及,每個頁面和元素都可能根據實際情況需要特殊處理,這也是為什么響應式設計很難定制規范。

△ 響應式界面:如果是頁面是容器,內容就像水一樣
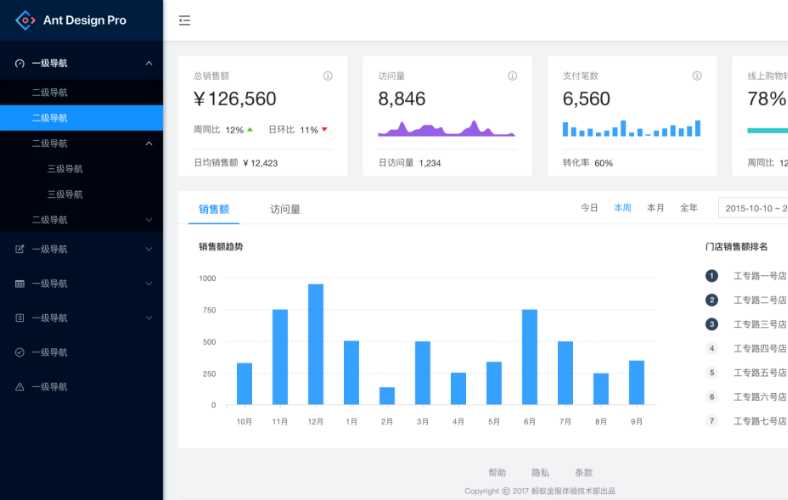
除了整個頁面的適配之外,小的組件也最好是可能變化尺寸的。例如同一張圖表,可能被放在一個很空曠的頁面,也有可能被放在一個很擁擠的頁面。
需要調整尺寸時,哪些可以縮放哪些不能縮放,對其的中心是什么……這些如果能夠明確,設計將會變得越來越像拼圖。
除了整個頁面的適配之外,小的組件也最好是可以自動調整尺寸。例如同一張圖表可能被放在一個很空曠的頁面,也有可能被放在一個很擁擠的頁面。
組件需要調整尺寸時,哪些可以縮放哪些不能縮放,對其的中心是什么……這些如果能夠明確,設計將會變得越來越像拼圖。
6、動效
動效也火了很久了,但是似乎還是停留于表面,缺少一套可依賴的標準。動效師并不好當,既要有超高的編碼能力,又要有敏感的美學神經。
也許就是因為這么困難,才導致大部分設計規范即便包含動效這一目錄,里面填充的內容也非常模糊不清。
7、音效
大部分應用是沒有音效的,因為音效很容易讓人厭煩,而且節奏不好把控。但是對于音樂、視頻等媒體應用,音效的發揮空間卻很大,至今尚未開發。
撇開這些不談,如果有音效,何時使用何種、多大音量、時長多少、震動模式(手機)時需不需要震動反饋,很多東西都可以考慮。
8、手勢
和鍵盤的快捷鍵一樣,偏愛觸屏手勢的也大有人在,而且手勢也能讓產品更加獨特。如果允許使用手勢,這部分也可以有所規范。
9、國際化
如果界面上的語言種類不止一種,那么如果文字轉換后過長或過短怎么辦?用戶在看不懂當前語言的情況下如何切換語言?
不同的語言該選擇什么字體才不至于太難看(例如中文的默認字體通常是宋體)?
10、小眾人群
雖然我們最關心的還是主流用戶,但是很多小眾人群組合起來也是可以構成一定分量的。例如,觸屏應用能不能給左手使用者舒適的體驗?
桌面應用能不能夠讓沒有鼠標或是沒有鍵盤的人使用?色盲和色弱能區分界面上的色塊?視力較差的人能不能放大字。
設計語言
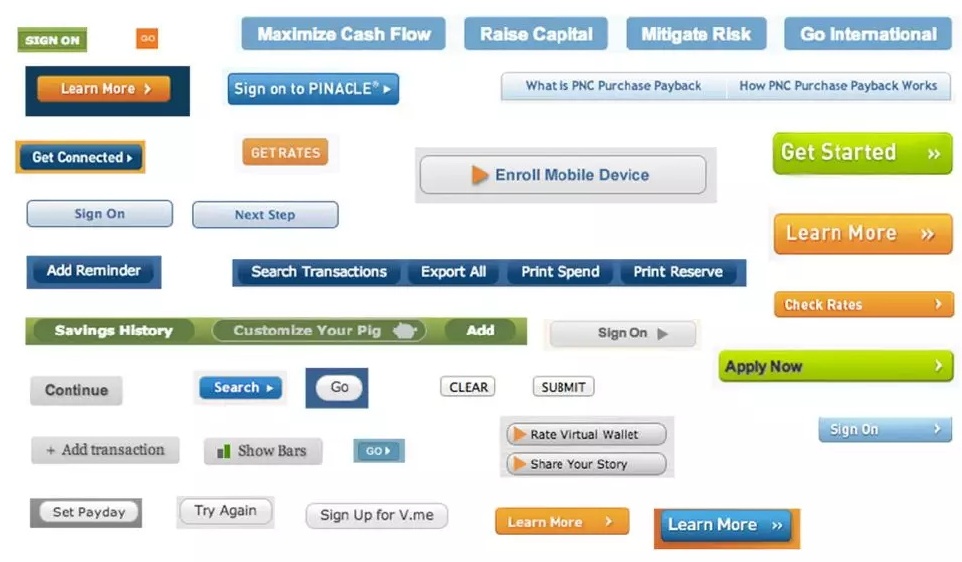
1.對內

上圖,應該是很多設計團隊都遇見的情況,一個按鈕很多尺寸,顏色,大小,有時候我們已經有了規范,但是由于業務方各種要求,要個性化,要不一樣,導致整個 APP設計變的很混亂,這是我們設計中經常遇見的,很多 APP 因為缺少基礎規范,導致 APP 每個頁面都不一樣。
設計師都是按照個人的主觀經驗做設計,導致風格層次不齊,缺乏統一性,所以對內,很多時候設計語言是為了解決統一性和效率為前提下,避免開發工程師重復開發一些組件。
2. 對外

對外,統一的品牌符號,品牌特征,有助于加深產品在用戶心中的印象,統一的顏色和交互形式能幫助用戶加深對產品的熟悉感和信任感,一個好的設計語言本身可以在體驗上為產品加分。
試想一下,當你走進星巴克的時候,發現 LOGO 變了,咖啡的包裝換了,是不是會覺得是山寨的感覺,就好比漢堡XX,雖然都是同樣的薯條漢堡,但是總感覺是山寨,好的品牌規范,能夠更好創見一致性的體驗。

轉載聲明:文章來源于網絡,不作任何商業用途!
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

學生作品丨來一波超好看UI設計作品!

【UI設計】UI設計師快速上手B端設計指南

成長帖丨不逼自己一把,怎么知道自己優秀呢?...

UI設計師面試一分鐘自我介紹怎么說最精彩?...

深圳三維動效設計培訓哪家推薦?

web產品設計操作指南

阿里云通過重塑200+款云產品,探索著計算世界的「虛與實」...

ui設計和前端開發兩者有什么區別?

深圳藝術設計培訓機構哪個全面專業?