設計有哪些構圖要素?
設計有哪些構圖要素?設計師作為當下比較熱門的職業,對于各行各業來說,都是一個不可或缺的存在。設計師們將自己的思想轉化為現實,不斷的創新,來融合大眾的審美觀和消費觀。那么,今天和繪學霸小編一起了解下:設計有哪些構圖要素?

設計有哪些構圖要素?
一、質感
質感是指物體的表面特征或人們對物體的“感覺”光滑、粗糙、柔軟等。質感可以是真實的通過觸摸去感覺-觸感或者視覺上的感受。質感也可以是一種暗示。通常情況下,光線從一側落在物體上時,側光能夠突出其質感。
二、形狀
形狀是閉合線條產生的結果。然而藝術家在相機的取景器中確定色彩范圍或安排物體時,沒有線條形狀依然可以覺察出來。一些基本形狀,如圓形、方形、三角形和六邊形都在自然界中以某種或其他形式出現。空間由形狀和形體決定。正形即形狀和形體,負形是形狀和形體周圍的空白。有些有平衡感的圖像互為正負形。
三、線條
線條表示兩點之間的“路徑”。線條可直可彎,可以垂直,可以水平,也可以是對角線或呈Z形。線條蘊含著運動表示位置或方向,蘊含著人們的某些情感。水平線表示寧靜和安定,而垂直線表明權力和力量。斜線意味著運動、行動和變化。曲線或S線象征流動、韻律之美。線條是設計中有力的要素,因為它能引導觀眾的眼睛,快速表達主題。
四、統一
統一是指畫面中的所有要素有序地排列,實現美學上的統一感,使畫面看上去是一個整體。如果畫面缺乏統一感,觀者還沒仔細欣賞就不想再看。
五、主體和從屬
設計師盡力掌控畫面中的視覺要素和每一個要素的關注程度。可通過改變尺寸和顏色使某一要素占據主體地位。尺寸大的元素要比較小的物體突出,而暖色調的元素要較冷色調的淡色物體顯眼。取得支配地位的另一種方法是在畫面中布局不同的要素。處于中心位置的元素要比處于邊緣的要素更吸引人的注意力。然而,中心并不是布置主體的最佳位置,通常情況下,只需將主體放在中心的一側就能使其更加有力。
六、連貫性
連貫性是指設計作品各個部分屬性協調一致。事實上,這些組成部分可能是不相關的,但是在某幅作品中它們的顏色、形狀和尺寸形成統一感。可通過利用相似色和色調來形成視覺的連貫性。還可通過形狀、色彩、尺寸或質地形成視覺的連貫性。然而太過相似使人“厭煩”,我們需要在畫面中加入不同的“調味品”。
七、平衡
平衡是指畫面中視覺要素的重量感。體積大的元素要比體積小的元素重,顏色深的元素要比顏色淺的元素重。視覺要素的布局也很重要。我們的潛意識中認為一幅圖的中心是一個支點。將較輕的物體置于支點的一側并遠離支點,這樣就能和另一側的較重的物體相平衡。

八、正形和負形
正形是形狀和形體的所在,負形是形狀和形體周圍的空白。一幅作品中包含“無”的區域是平衡一幅作品的重要的視覺要素。
九、節奏
節奏是指場景中有規律重復出現的要素,就像音樂某些有規律的連續變化的音符。在設計中,形狀相似的元素重復出現產生節奏,這種節奏讓人觀看更容易也更讓人愉悅。節奏起到舒緩的作用,我們的視線會情不自禁追隨著有節奏的元素。要想讓人印象深刻,節奏也需要有所變化,太過相似或完整的節奏顯得單調。
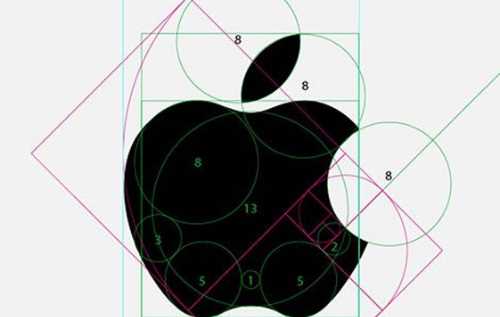
十、比例
比例是指視覺要素之間及其與整幅作品的尺寸關系。比例在構圖中常常受重視的其中一個原因,是觀者對比例產生情緒上的反應。藝術中比例的研究已經有好百年,設計中經常使用的一種比例是黃金分割或稱為黃金比率。在安排視覺要素時,設計師必須考慮各種因素,包括色彩、支配、尺寸并使這些因素比例平衡。通常情況下,某種不平衡或張力能夠使圖像更加吸引人。
十一、明暗
明暗是指畫面中的物象之間表現出的明暗層次關系,是處理畫面構圖的重要手段,能表達情感和反映創作意圖。
十二、色彩
色彩作為畫面的構成元素,在構圖中有著舉足輕重的地位,設計師可通過畫面元素的色彩設計、選擇搭配,從而獲得強烈的藝術效果,渲染出主題和內容的情緒基調和特定氛圍。
那么,今天關于設計有哪些構圖要素?的分享就這些了。自我更新的過程需要打破常規、重塑自我,這里提到的重塑不是改變性格;這是一個投入實踐的過程,讓我們回首過去的自我,重新排列優先級,去探尋真正或新發現的興趣。
如果想學習了解UI設計更多干貨資訊,可以下載繪學霸App,海量視頻教學,一步一腳印,零基礎變大神,專業學習教程,業內優秀名師現場錄制1080P超高清畫質,你不會錯過任何一個細節處理。精選高品質課程只為你學得更好。每天都有海量的新課程視頻等你來學。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

如何設計出一個LOGO?

深圳有沒有便宜的UI培訓班?

從用戶的反饋找到設計靈感的方向

深圳十大ui培訓學校哪家推薦?

什么是UE交互設計師?

UI設計和cad兩者有什么區別?

什么叫用戶體驗設計師?

ui界面設計師培訓學費一般多少錢?

UI設計師面試有哪些問題是必問的?